
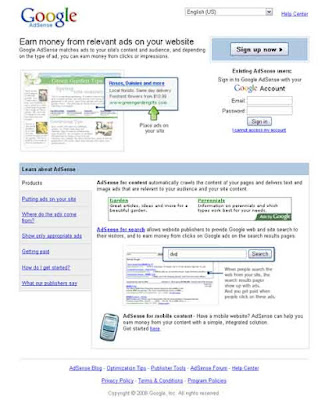
1. visit http://google.com/adsense have any posts Click Here to Apply -> click.
2. It's the Information Website.
a) In the Website URL, write the address of your site or blog. Example: http://name-blog.blogspot.com;
(b) On the website language, select English (use the website in English).
3. There are menu Contact Information:
(a) Account type, select "Individual";
(b) Country or territory, select your country.
4. Payee name (full name), write your full name according to some name ID card or bank account. And the complete contents of the home address, telephone and facsimile (I is not mandatory) in the field below.
5. Policies in the field for signs TIK / check all five boxes do you have as a sign the treaty agree with Google Adsense.
6. In the "Login Information" content of some email addresses will be used to log in / log in to your Google Adsense later when already received; do not forget the password you entered at least seven combination of letters and numbers. For example, number six and one letter or letter of the six numbers plus one. Note: If you have a gmail email, you should use gmail. other email is fine, though.
7. Check again all filled, when ready, click Submit INFORMATION.
8. Finishes .You should wait for approval news from Google Adsense OK. Usually it will take about two to five days.
Then only your adsense account work properly.
Note :Terms & conditions of Google adsense
Enjoy