I sure ,this post will surely help you to make your blog article more shorten.You can add "Read more "Link to your Blog home page.New Updated editor have this feature.They called this asAfter Jump.Lets look on to the feature of "AFTER THE JUMP '
After the Jump is a feature which lets you create expandable post summaries in your blog posts, so longer posts appear as an intro with a link toRead More
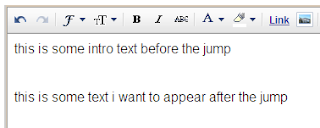
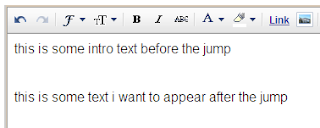
Creating jump breaks in your blog posts can be easily done right from the post editor, without the need for any HTML changes. First, decide where in the post you want to create the jump break, and place your cursor in that position:

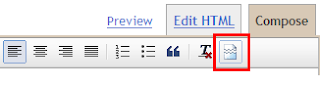
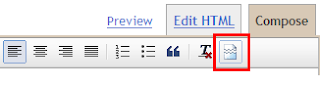
Once your mouse cursor is placed at the jump point, simply click the Insert Jump Break toolbar icon:

Clicking the icon will insert a grey bar at the cursor point, illustrating where in the post your break will appear. The bar can be dragged though, so you can always re-position it after insertion.
If you don't use the new post editor, you can still insert a jump break in Edit HTML mode by adding where you want to position the jump break.

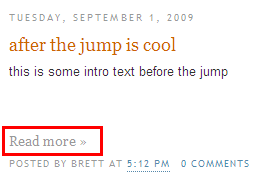
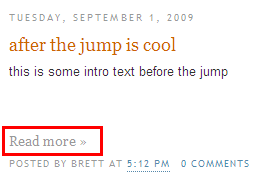
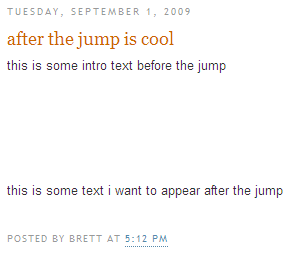
Once you are set on the jump break's location within the post, you are ready to publish your post. After publishing, you will notice that theRead More link is placed where you set the jump break:

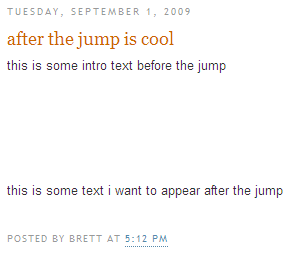
Clicking on the Read More link will then display the full text of the post:

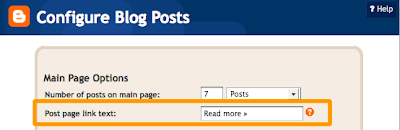
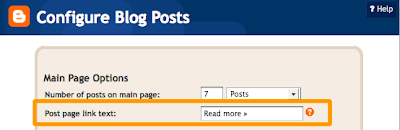
If you feel like changing the Read More text to your own custom phrase, you can easily do this from the Layout | Page Elements tab. ClickEdit on the Blog Post widget, and then change the Post page link text to whatever you'd like.

One more note, the Jump Break feature does not change how your post appears in your feed. You can configure post feed options by going to Settings | Basic | Site Feed, and editing Allow Blog Feeds.
Note:For those using a customized third-party template, you will have to add a snippet of code to make Jump Breaks work.
To do this, access your blog's Layout | Edit HTML tab, and first backup your template by clicking the Download Full Template link at the top of the page. This will download an XML version of your template which you can upload later at any time if you need to.
After backing up your template, then click the Expand Widget Templates checkbox, and scan your HTML for the following snippet:
Once you've located that code, paste the following snippet directly below it:
After the Jump is a feature which lets you create expandable post summaries in your blog posts, so longer posts appear as an intro with a link to
Creating jump breaks in your blog posts can be easily done right from the post editor, without the need for any HTML changes. First, decide where in the post you want to create the jump break, and place your cursor in that position:

Once your mouse cursor is placed at the jump point, simply click the Insert Jump Break toolbar icon:

Clicking the icon will insert a grey bar at the cursor point, illustrating where in the post your break will appear. The bar can be dragged though, so you can always re-position it after insertion.
If you don't use the new post editor, you can still insert a jump break in Edit HTML mode by adding where you want to position the jump break.

Once you are set on the jump break's location within the post, you are ready to publish your post. After publishing, you will notice that theRead More link is placed where you set the jump break:

Clicking on the Read More link will then display the full text of the post:

If you feel like changing the Read More text to your own custom phrase, you can easily do this from the Layout | Page Elements tab. ClickEdit on the Blog Post widget, and then change the Post page link text to whatever you'd like.

One more note, the Jump Break feature does not change how your post appears in your feed. You can configure post feed options by going to Settings | Basic | Site Feed, and editing Allow Blog Feeds.
Note:For those using a customized third-party template, you will have to add a snippet of code to make Jump Breaks work.
To do this, access your blog's Layout | Edit HTML tab, and first backup your template by clicking the Download Full Template link at the top of the page. This will download an XML version of your template which you can upload later at any time if you need to.
After backing up your template, then click the Expand Widget Templates checkbox, and scan your HTML for the following snippet:
<data:post.body/>Once you've located that code, paste the following snippet directly below it:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >